← Back to Main
System Dynamics | Depciting the Ecosystem as Multi-Device Web Artwork (MDWA)
9/25/2024, 2:47:57 AM | Jeanyoon Choi

Original Notes (Pre-LLM)
Multi-Device Web Artwork의 궁극적 방향성: 디바이스간의 연결관계가 하나의 유기체를 구성해야, 하나의 살아 숨쉬는 Ecosystem, 하나의 System Dynamics를 기준으로 실시간으로 생성/변화되는 시스템을 구축해야. 각 Device는 하나의 Agent, 하나의 Node… 그리고 Device 간 연결관계가 유기체 간의 연결관계. Almost like a Graph Theory. 이것을 구현하기 위해서는 System Dynamics, 산업공학에서 얘기하는 시스템적 구조 (물류관리적 구조? 모델링?), Graph Theory에 대한 구조적 분석이 필요함. 바야흐로 Story-based Worldbuilding 을 넘어 Ecosystem/System Dynamics-based Systembuilding / Ecology Building 의 시대가 도래해야…
Multi-Device Web Artwork: 지금까지의 Approach는 그냥 한 공간 속의 Immersiveness, 예컨대 모바일 디바이스를 이용한 인터랙션이 주변 환경의 스크린 상에 어떤 영향을 줄지에 대한 경험적 연구. 이는 아직까지도 중요하고 앞으로도 MDWA의 중요한 매체적/경험적 의의가 될 것이지만, 이것 Solely로는 우리가 왜 MDWA가 unique한 medium으로 필요하는지 당위성을 설명하기 약할 수 있어. 이러한 Inter-Device Immersiveness/Embedded Reality는 MDWA 1세대 담론.
MDWA 2세대 담론은 왜 이러한 Immersivness의 구현이 Multi-Device여야 하는지 설명해주고, 더 나아가 한 룸 안에 갇혀있었던 MDWA가 세계 이곳 저곳에 분산적으로 구조할 수 있게끔 도와준다. MDWA를 Beyond the White Cube!
이제 MDWA는 하나의 시스템, Living Organism, 유기체이다. 지속적으로 생성되고 파괴되는, 하나의 시스템적 다이내믹에 의해서만 결정되고 그 자체로 결정되지는 않은, 각 Agents간의 지속적 변증 그리고 생성/파괴의 관계… 시스템 Dynamics을 Depict 하고 우리가 경험할 수 있는 형태로 제시하는. 하나의 Hyperobject, 플랫폼 → 이것이 MDWA가 가야하는 방향성이다. MDWA 2세대 담론.
세상은 점차 복잡해지고, 시스템은 점차 거대해지는데, 하루하루를 살아가는 우리는 그 시스템의 일부만을 보고 코끼리-장님 처럼 그 시스템의 일부가 전부라고 단순화시킨다. Disentanglement-Entanglement 논의도 이의 연장선 상에 있다. 예술의 역할은 우리 세상, 우리 시스템이 사실 Disentanglement된 하나의 단순화된/추상화된 정적 개념이 아닌 Entangled된 복잡한 시스템임을 조명하고, 감각할 수 있게끔 만드는 데에 있다 → 예컨대 우리 세상이 Hyperobject임을 강조하는데에 있다. 그리고 MDWA는 이러한 세상의 시스템을 감각하게 만드는데 큰 도움을 줄 수 있다.
세상의 시스템 → System Dynamics로 모델링 (전체 시스템 그 자체는 아니더라도, 우리가 할 수 있는 최선) → Graph Theory 적으로 노드와 연결선들의 관계로 표현 → 각 디바이스들이 노드, 각 디바이스들 간의 연결관계가 연결선으로 표현된다.
내가 제시했던 큰 기획안들은 다 이 바운더리…
금융시장에 빗대어 거대한 AI 시스템 (해시태그) → System Dynamics
Ranking Society → System Dynamics, Each Device/Node as an avatar/virtual identity, System Dynamics as a ranking system.
이런 뻔한 시스템도 가능하지만 보다 거대한 시스템도 가능하지 않을까? 진짜로 System-Building을 하고 각 Agent 들이 산재해 분포해 있는거지…
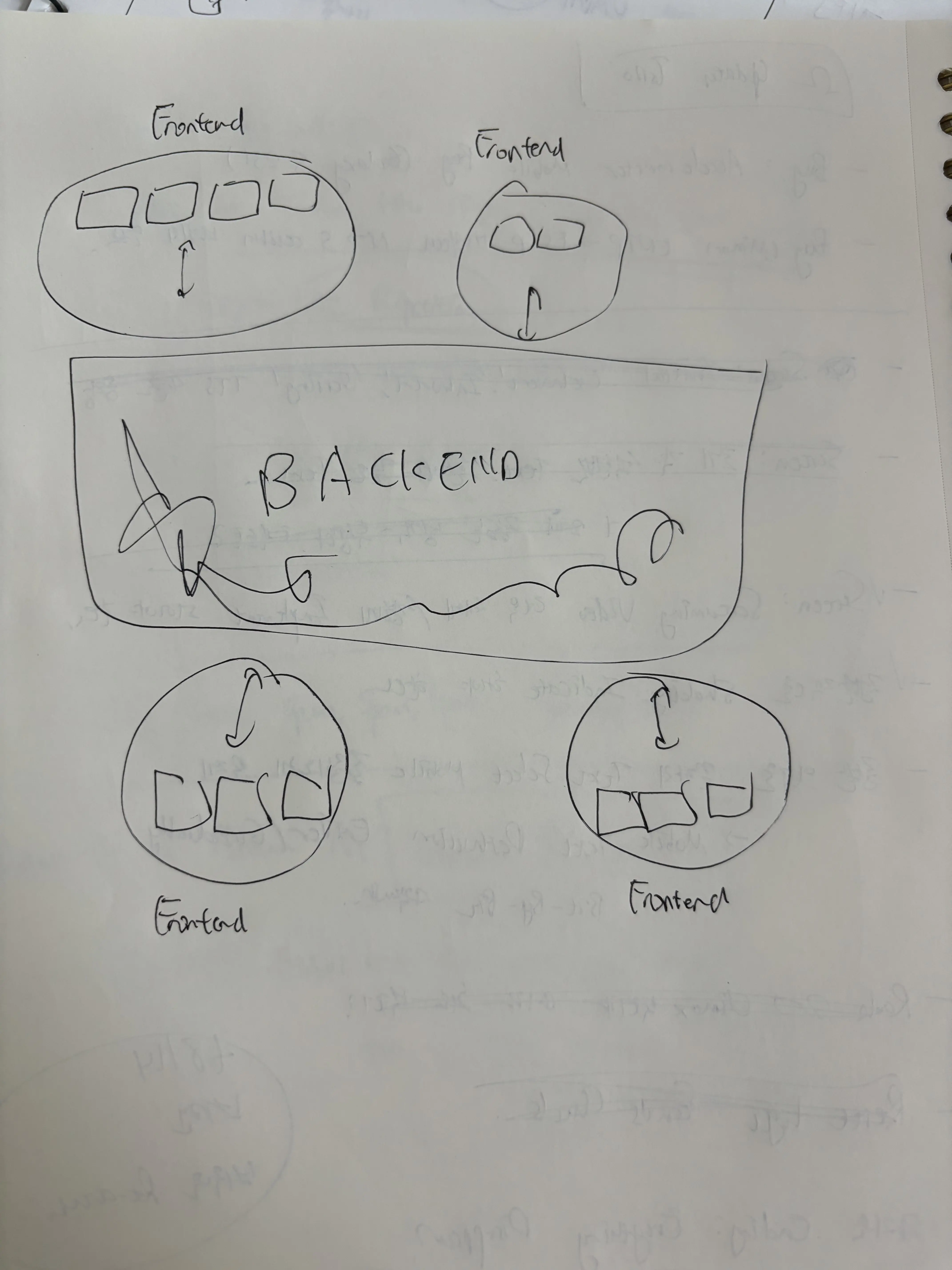
Same for the Frontend | Backend: 사람들은 처음에 Frontend라는 정제된 경험이 전부인줄 알겠지만, 알고 보면 Frontend는 보다 거대한 Inter-connected Backend 시스템의 일부였던 것이다. Frontend는 단편적인/디자인된/감각할 수 있게 만들어진 Tailored된 부분이고, Backend가 보다 거대한 실재/실제적 Hyperobject/감각할 수 없는 거대한 덩어리에 해당하게 된다. 실시간으로 변하고, 생성되고, 업데이트되며, 공존하는 덩어리.
English Version (LLM-Generated)
The ultimate objective of Multi-Device Web Artwork (MDWA) is to construct a device interconnectivity that harmonizes into a single living ecosystem. Each device serves as an agent, a node, and its inter-device relationship resembles a living organism's interconnection. This realization calls for a methodological approach turned away from the conventional Story-based Worldbuilding, towards the Ecosystem/system dynamics-based system building/Ecology Building. This shift requires strategic analysis of system dynamics and graph theory structures.
While we should continue to appreciate the immersive reality of these device interconnections and interactions, we must admit that this experience, on its own, fails to completely define the significant and unique impact of MDWA.
The second-generation MDWA model explains the necessity of multi-device immersion and hints at the possibility of a spatially distributed MDWA setup around the world - beyond the traditional limits of a single room. The MDWA shifts into a living organism, a system determined by system dynamics, where continuous creation and destruction among agents exist. It transforms into a hyperobject, a platform that must depict system dynamics in a form we can experience.
As the world grows more complex and the systems larger, we live our daily lives exposed only to portions of these systems, oversimplifying parts into wholes. The role of art is to shine a light on the entanglement - not disentanglement - of our world system. It aims to depict our world as a complex, intertwined system, not simple or static.
This is where Multi-Device Web Artwork (MDWA) helps tremendously. It enables us to perceive our world as a system, sensing it as a hyperobject. We can model the world system's complexities using system dynamics, depicting them with the graph theory nodes and connections. Each device is a node; the relationships between the devices serve as connections.
Moreover, what we see initially as a polished Frontend experience is but a small part of the larger interconnected Backend system. The Frontend offers a segmented, designed, perceptible, and tailored portion, while the Backend remains the real, larger hyperobject - a part of the complex system that ceaselessly changes, is updated, and coexists.
Korean Version (LLM-Generated)
다양한 기기로 연결된 웹 아트워크의 최종 목표는 다음과 같습니다: 여러 기기의 연결 관계가 하나의 유기적인 구조를 만드는 것, 즉, 살아 숨쉬는 생태계를 만들어 시스템이 실시간으로 생성되고 변화하는 것입니다. 각 기기는 하나의 대리인, 하나의 노드, 그리고 기기 간의 연결 관계는 유기적인 연결 관계를 구성해야 합니다. 이것은 마치 그래프 이론과도 같습니다. 이를 실행하기 위해서는 시스템 역학, 산업 공학에서 언급하는 시스템적 구조, 그래프 이론의 구조적 분석이 필요합니다. 이제는 스토리 기반의 월드빌딩을 넘어서 생태계/시스템 역학을 기반으로 한 시스템빌딩/ 생태계 구축의 시대가 와야 합니다.
그동안의 다양한 기기로 연결된 웹 아트워크는 주로 한 공간에서의 몰입성을 제공하고 있었습니다. 그 예로는 모바일 기기를 통한 상호작용이 스크린 상에서 어떤 영향을 미치는지에 대한 경험적 연구가 있습니다. 이런 접근 방식은 여전히 중요하고, 앞으로도 매우 중요하게 다뤄질 것입니다. 하지만 이것만 있어서는 다양한 기기를 통한 웹 아트워크가 왜 독특한 매체가 필요한지 설명하기에는 부족하다는 뜻입니다.
이제 웹 아트워크는 하나의 시스템, 살아 숨쉬는 생물체, 하나의 유기 체라고 볼 수 있습니다. 지속적으로 생성되고 변화하는 시스템이며, 그 자체로 결정되는 것이 아닌 각 요소들 간의 지속적인 변화와 생성/소멸의 관계에 의해 결정됩니다. 이것이 바로 시스템 역학을 표현하고, 감각할 수 있는 형태로 제시하는 매체입니다.
세상은 점차 복잡해지고, 시스템은 점차 거대해지면서, 우리는 그 시스템의 일부만을 보고 그것이 전부라고 단순화해버립니다. 예술의 역할은 이 복잡한 시스템을 조명하고, 우리가 그것을 감각할 수 있게끔 만드는 것입니다.
세상의 시스템을 시스템 역학으로 모델링하고, 그래프 이론을 통해 노드와 연결선들의 관계로 표현합니다. 각 기기들은 노드, 각 기기들 간의 연결 관계는 연결선으로 표현됩니다.
제가 제안한 건 아주 큰 계획들 중 하나입니다. 이는 거대한 AI 시스템, 시스템 역학을 활용하여 금융 시장에 비유해 볼 수 있습니다.
물론, 이와 같은 명확한 시스템도 가능하지만, 더 큰 시스템도 가능하다고 생각합니다. 진정한 시스템 구축을 위해, 각 요소들이 구성된 분포도를 보여주는 것입니다.
프론트엔드 와 백엔드 또한 이에 해당합니다. 사람들은 처음에 프론트엔드라는 정제된 경험이 전부라고 생각하지만, 실제로는 백엔드 시스템의 일부일 뿐입니다. 프론트엔드는 특정 목적에 맞춰 개혁되고, 백엔드가 보다 큰 실체를 구성합니다. 이것은 실시간으로 변화하고, 생성되며, 업데이트되는 큰 덩어리입니다.
Tags
MDWA
Multi-Device Web Artwork
Ecosystem
Hyperobject
System Dynamics
Ecosystem
Graph Theory
Hyperobject
Frontend
Backend
Text written by Jeanyoon Choi
Ⓒ Jeanyoon Choi, 2024